How Do I Add Pinterest Button To My Blogger Blog
This simple tutorial teaches you How to Add a Pinterest Mouseover Button to Your Blog Photos. This easy step-by-step guide has got you covered!

Follow Kevin and Amanda on Pinterest.
Have you noticed this trend on blogs lately? This is a new feature I've seen popping up everywhere. When you put your mouse over an image on the blog, a Pinterest logo pops up prompting you to "Pin" the image. At first I wasn't sure if I loved this feature or hated it. But after giving it a chance, I've decided I love it. :) I don't know about you guys, but most of the blogs I visit have SO many gorgeous photos to pin. It seems like every photo is "pin-worthy!" Sometimes I have a hard time choosing which image from a post I want for my Pin board, and by the time I finally make the decision, hit the "Pin it" bookmarklet in my toolbar at the top of the screen, and the Pinterest pop-up screen appears with all the tiny square thumbnails, I've forgotten which image it was that I wanted to pin – or worse, I can't tell which image I wanted to pin because the thumbnails are too small! So this is a feature I've grown to immensely appreciate, since now I am able to simply pin the image I want right there from the blog post while I'm reading.
If you've got a blog and want to add this feature to your photos, here's how you do it.
WordPress

If you've got a self-hosted WordPress blog, you can use the Pinterest Pin It Button For Images plugin.
- Simply download the zip file from the above link, go to your WordPress Dashboard, click Plugins > Add New > Upload and upload the zip file.
- Activate the plugin, then from your WordPress Dashboard, go to Settings > Pinterest Pin It.
- Under the heading Show "Pin It" button on following pages, click All Pages. Click Save.
This plugin comes with the default "Pin It" button as seen in the image above. If you like it, that's it!
You're done! :)
You now have a Pin-It button that will appear when a reader puts their mouse over any image on your blog.
If consider yourself tech-savvy and you're up for a little bit more of a challenge, you can also choose to use your own button style in just a few easy steps.
Customizing Your Button
You can make your own personalized button, or here is a link with some gorgeous, free Pinterest buttons. You'll probably want to make sure that the button you choose has a transparent background and is saved as a PNG file, otherwise, if it has a background, it will be white on your image. Once you've chosen your image, here's what you do:
- Open the pinterest-pin-it-button-for-images.zip file you downloaded.
- Drag and drop the new Pin It button into the pinterest-pin-it-button-for-images folder.
- Open the ppibfi_pinterest.css file in Notepad or Text Edit and find the following code (it's right there at the top, very easy to find! :))
.pibfi_pinterest .xc_pin {
width: 80px; height: 50px; /* Please note that the button is 80px x 50px. If you use a different size button, change this */
background-image: url('ppibfi_button.png'); background-repeat: none; /* This is the buttons image. Image can be found in the plugin folder */
It's easy going from here. As the instructions say, if your button is a different size, change the code to your button's width and height. Then change where it says ppibfi_button.png to the name and filetype of your image. Save the file.
If you'd like your button to be in a different position, look just underneath the previously mentioned code and find where it says
top: 5px;
margin-left: -1px;
Change these numbers to shift your button to a different position. I changed mine to top: 15px; margin-left: -15px;. You can also change top to bottom to have the button appear in the bottom corner.
Once you're done editing, save the ppibfi_pinterest.css file, then zip up the pinterest-pin-it-button-for-images folder.
- On a Mac, you can just right-click on the folder and choose Compress.
- On Windows, I believe you can right-click on the folder and select Add to Zip, although I haven't used a Windows computer in a good seven years, so my information might be a bit outdated. :)
Then follow the previously mentioned steps to install the plugin to WordPress, starting with Step 1.
That's it! You should now have your own customized Pin It button that will appear whenever anyone puts their mouse over an image on your blog. :)
NOTE: If that all sounded like Greek, you can always just use the button that comes with the plugin. It looks great! :)
My Thoughts on This Plugin

- What I really like about this plugin is that if the image is a link to another page, you can still click on the image to get to the link. For example, you can click on any photo on my blog to see the camera, lens, and settings used to take that photo. Also, when I share links or lists and use an image, I will link the image as well so all you have to do is click on the image to get to the page. This plugin does not interfere with that. It will only Pin the image if you click on the actual Pinterest button in the corner of the image. Click anywhere else on the image to be taken to the link.
- When someone pins an image from your blog using this plugin, it will automatically fill in the description box with the title of your post. This can be a good and bad thing. Some bloggers (myself included) prefer to write their own description for each image, which may include hashtags or a link back to their blog. This plugin overwrites any custom description you may give your images and replaces it with simply the title of the blog post. So that may not be ideal. However, for older blog posts where you may not have set up a custom description (which is probably the majority of your blog posts, if you've been blogging for any length of time) this can be a great thing. It will now automatically fill in the description box with your post title. So as long as you have descriptive post titles, you're golden!
Blogger / Blogspot

If you've got a Blogger or Blogspot blog, there's a super-easy tutorial to get this working for you as well.
- Follow this tutorial at BloggerSentral.com: Pinterest Pin It Button On Image Hover.
- See this in action on my Blogger Test Blog. (Please excuse the mess! I just use this blog as a place to test out code when I'm writing tutorials for you guys. :))
What do you do if you're not a blogger and a blog you love doesn't have this feature?

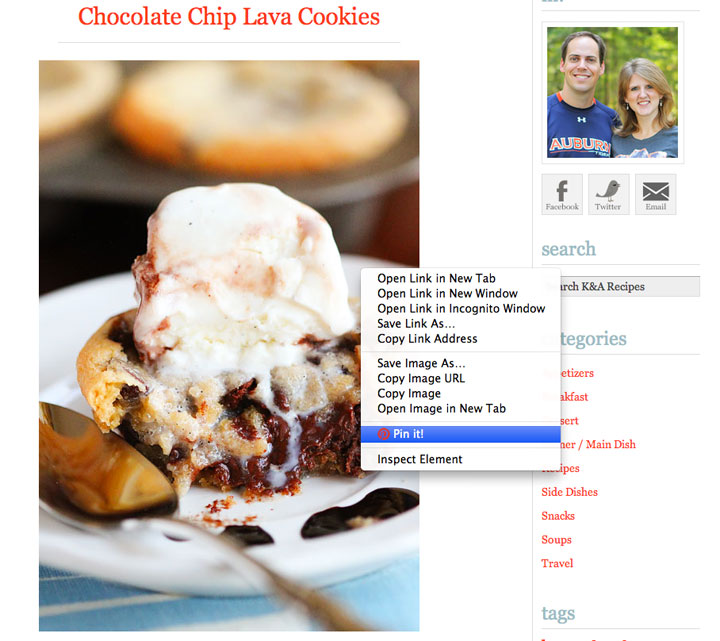
Great news! If you love this feature but visit a blog that doesn't have it, there's an easy solution. If you use Firefox or Chrome, you can install a plugin where all you have to do is Right-Click on any image to Pin it.
- Pinterest Right-Click Add-On for Firefox
- QuickPin for Chrome

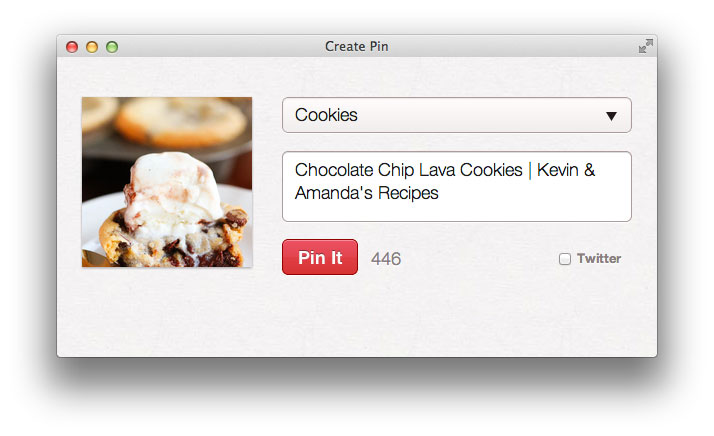
As you can see in the image above, the Chrome plugin automatically fills in the description box with the post title and the name of the blog. I love this! With the Firefox plugin, the description box is blank. Boo!
If you use Safari or Internet Explorer, I'm afraid I couldn't find a plugin for this trick. If you know of one, please feel free to leave it in the comments! However, you can always install the Pin It toolbar button at the top of your screen.
So what do you think?
I've installed this plugin so you guys can see it working on my site. Feel free to pin any image from this post! I haven't decided if I'm going to keep it yet though. What do you guys think of Pin It buttons that pop-up when you put your mouse over an image? Is it annoying and "in your face" by saying "Pin me! Pin me!"? Or is it a helpful tool that makes pinning quick and easy? What are your thoughts?
Follow Kevin and Amanda on Pinterest.
You May Also Like:
If you enjoyed this post, follow us day-to-day on Instagram @kevinandamanda! Tag your recipes and travels with #kevinandamanda. We'd love to see what you're sharing!
How Do I Add Pinterest Button To My Blogger Blog
Source: https://www.kevinandamanda.com/add-a-pinterest-mouseover-button-to-your-blog-images/
Posted by: bairdanowbod.blogspot.com

0 Response to "How Do I Add Pinterest Button To My Blogger Blog"
Post a Comment